HP作るぞ
- 自分の制作物とか載せるためにHP作るぞ.
どんなHP?
- 自分の作品とか掲載する普通のポートフォーリオサイト
- 普通にCV,自己紹介,成果物,ブログのリンクとかとかてきとーに載せたい
プラットフォーム選定
- Wordpressでもいいがサーバーレンタルに金がかかる模様
- https://www.sejuku.net/blog/102625
- Colorlibってサイトのテンプレートが使えるらしい
- https://colorlib.com/
- かっこよくてよいが有料?
- GithubPages
- 無料で使える.
- HP制作をGitで管理できる
- データベースとかは使えない
結論:金かけたくないしとりあえずGithubPagesで作る
Github Pagesでホームページを作る
- Github Pagesのサイト作成の流れは大体以下の感じ
Github上にリポジトリを作成する
- Github上でNewRepositoryからHPを作成する
ローカルにプロジェクトを作成してgitの初期化をする
- コマンドプロンプト等で下記を実行,フォルダの作成とgitの初期化を行う
mkdir REPOSITORY-NAME cd REPOSITORY-NAME git init
Jekyllをインストールしてテンプレートページを作成する
Gitをローカルにインストールする
- 以下を参考にGitをインストールする(ユーザー登録をしていない場合はしておいてね)
Rubyをローカルにインストールする
- 以下を参考にRubyをローカルにインストールする
Jekyllをローカルにインストールする
gem install bundler
- 続いてJekyllをインストールする
gem install jekyll
- 下記コマンドでサイト用のテンプレートを生成する
jekyll new --skip-bundle
- ここまでやるとフォルダの中身がこんな感じになるはず

jekyll s
- ブラウザでhttp://127.0.0.1:4000/にアクセスすると下記のようにHPが見れる

Jekyllの設定を行い,作ったホームページをGithubにデプロイする
gem "jekyll", "~> 4.3.2"
gem "github-pages", "~> GITHUB-PAGES-VERSION", group: :jekyll_plugins
GITHUB-PAGES-VERSIONは現在サポートされているgithub-pagesの最新バージョンを指定する
- https://pages.github.com/versions/
- 2023/7次点では228だった
下記コマンドをターミナルで実行
bundle install
-ディレクト内にある_config.ymlを編集する - これをやらないと正常にCSSが読み込まれずHPが崩れるので必ずやる
domain: my-site.github.io # my-siteの部分を置き換え url: https://my-site.github.io # my-siteの部分を置き換え baseurl: /REPOSITORY-NAME/ # REPOSITORY-NAMEの部分を作成したリポジトリの名前に変える
- 作ったテンプレートをgit commitしてリモートリポジトリにpushする
git add . git commit -m "ジキルを使ってHP作成!等" #USERとREPOSITORYは作成したリポジトリ名とユーザー名に置き換え git remote add origin https://github.com/USER/REPOSITORY.git git push -u origin master
GitHub Pages側の設定を行い,作ったHPを確認する
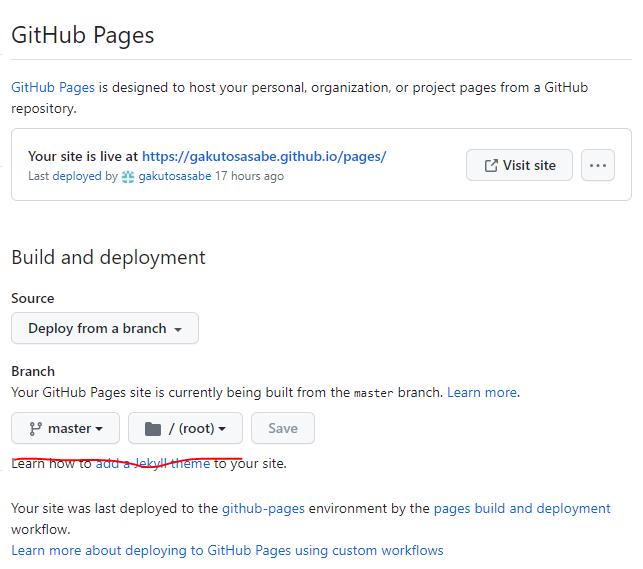
- 作ったリポジトリのSettings > Pages
- SourceをDeploy from a branchにBranchを以下のように設定(デフォルトでなってるかも

- 2,3分待ってVisit siteを押下すると作成したHPが見れる